[html] <style>
#pun-status .item3.status-right {
margin-top: 0px;
margin-left: 210px;
color: #f9ffef;
}
#pun-sat-slider {
margin-top: 60px;
}
#main-reply {
background-color: #649c8f; ;
}
.tjt{
background-color: #47a76a;
color: #fff;
padding: 10px 20px;
display: none;
overflow: hidden;
}
.tjt1{
background-color: #fff;
color: #000;
position: relative;
}
.tjt1_img img{
margin-left: auto;
margin-right: auto;
position: absolute;
top: 0;
left: 0;
right: 0;
}
.tjt1_body{
margin-left: auto;
margin-right: auto;
position: absolute;
top: 0;
left: 0;
right: 0;
display: flex;
flex-direction: column;
align-items: center;
}
.tjt1_body_pobeditel{
margin-top: 50px;
}
.tjt1_body_score{
margin-top: 41px;
font-size: 20px;
color: #42ffba;
}
.tjt1_body_pravila{
margin-top: 23px;
font-size: 16px;
color: #fff;
cursor: pointer;
}
.pravila_body{
display: flex;
flex-direction: space-between;
align-items: center;
}
h1{
text-align: center;
color: #72C7BC;
}
.pravila_body_r {
width: 30%;
}
.time{
margin-left: auto;
}
.time_body{
display: flex;
justify-content: space-around;
}
.time_n {
align-content: flex-end;
width: 33%;
overflow: hidden;
margin-bottom: -16px;
}
</style>
<div class="tjt">
<div class="bttn_close" style="text-align: right;">X</div>
<div class="pravila">
<div class="pravila_text"><h1>ПРАВИЛА</h1></div>
<div class="pravila_body">
<div class="pravila_body_l">
<p>Старт каждый понедельник,окончание в следующий понедельник .7 дней длится охота.</p>
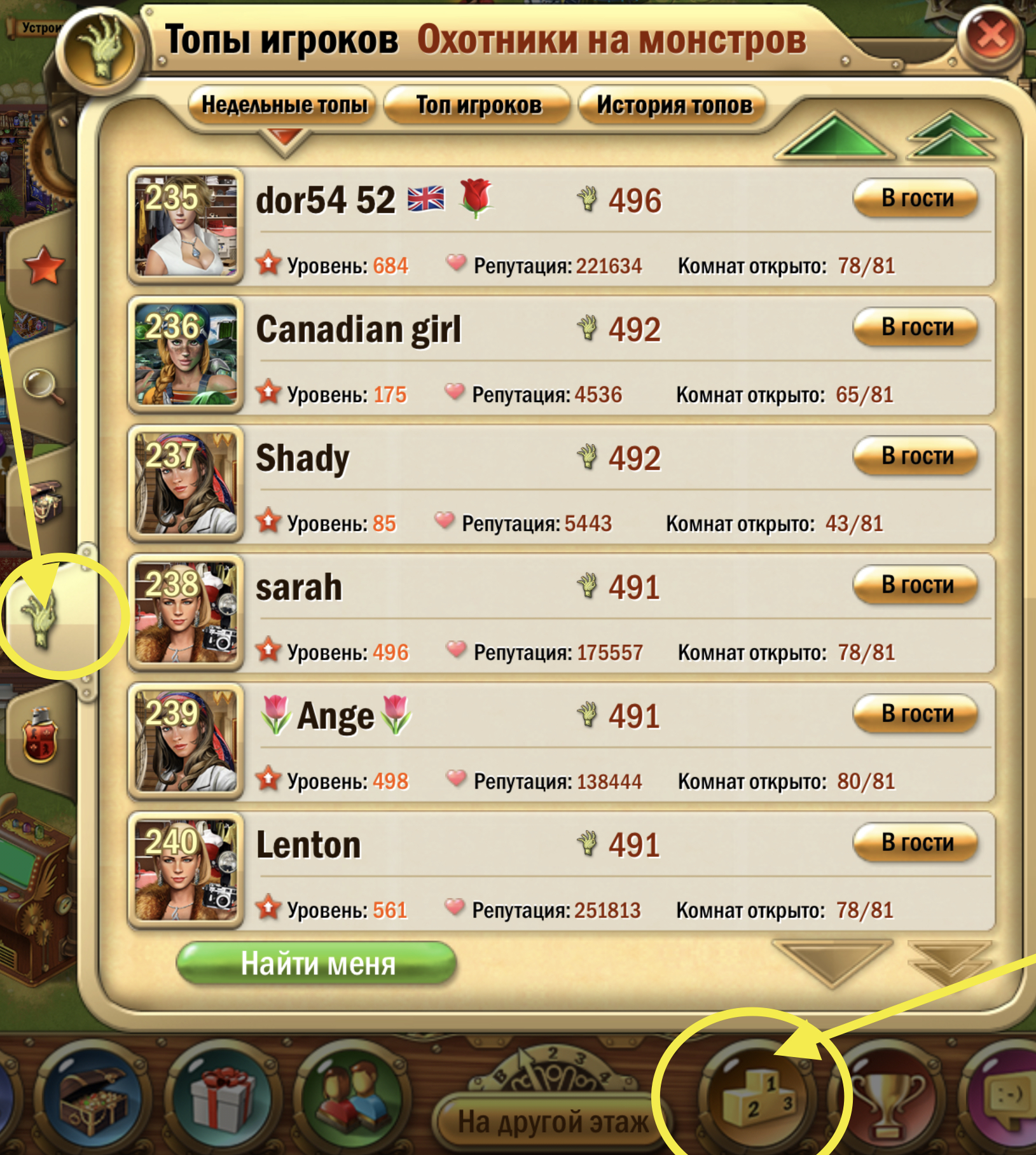
1. Заявляемся любым словом : привет, гоняю , охочусь, иду и т.д.<br>
2. Приносим итоговый скрин.<br>
3. Кто больше произвёл обменов со снэтчами, тот и победил. (ВНИМАНИЕ ❗Результаты , полученные в копии, НЕ ПРИНИМАЮТСЯ! Кто попробует обмануть, остаётся без победы и подарка)<br> <p>4. Участники, кто освоил игру на 101% , требуется скрин с оружием арены до начала охоты и после, в качестве подтверждения охоты в заявленном объеме.
При походах на арену, скрин тоже обязателен, дабы не потерять единиц вооружения. При сомнении в результате, админ в праве попросить эти скрины в качестве доказательства. В тему их выкладывать, НЕОБЯЗАТЕЛЬНО❗<br>
<p>За участие полагаются призы.🎁🎁🎁 Победителю в десять раз больше 🎁🎁🎁х10 <br>
В понедельник в 10:00 (по Москве),Победитель получает🏆🍃🏆Великую Шишку🍃🏆🍃 <br>
В понедельник,в 12:30(по Москве),стартует новое соревнование.</p>
Всем удачной охоты!
</div>
<div class="pravila_body_r"> </div>
</div>
</div>
</div>
<div class="time">
<div class="time_text"><h1>ВРЕМЯ</h1></div>
<div class="time_body">
<div class="time_n"><img src="https://forumstatic.ru/files/0019/3c/8c/99587.png" alt=""></div>
<div class="time_body_c">
<p>Заявка на участие.</p><p>Присоединиться можно в любой момент, но не позднее суток до окончания охоты.</p><p>Те, кто заявился за 23 часа 59 минут и меньше, призами не одариваются в итоговом зачете, не учитываются .</p><p>Админ в праве , не сообщать тому пользователю, кто не читал правила , что последний, нарушил правила и остался без подарков.</p>
</div>
<div class="time_n"><img src="https://forumstatic.ru/files/0019/3c/8c/28343.png" alt=""></div>
</div>
</div>
</div>
<div class="tjt1">
<img src="https://forumstatic.ru/files/0019/3c/8c/37956.png" alt="" style="position: absolute;width: 200px;bottom: 0;left: 25px;">
<div class="tjt1_img"><img src="https://forumstatic.ru/files/0019/3c/8c/95044.png" alt=""></div>
<div class="tjt1_body">
<div class="tjt1_body_pobeditel"><a href="https://domkyznechik.ru/profile.php?id=1445"><img src= "https://upforme.ru/uploads/0019/3c/8c/3/638938.png" width="100px" alt=""></a></div>
<div class="tjt1_body_score"> <a href="https://domkyznechik.ru/profile.php?id=1445"> 4639 </a></div>
<div id="tjt1_body_pravila" class="tjt1_body_pravila">🟢</div>
</div>
<div style="border: 15px solid #2a4646;">
<div style="border: 12px solid #4b7978;">
<iframe src="https://kyzi.ru/f/ohotnik" width="100%" height="800px"></iframe>
</div>
</div>
</div>
<script>
var btn = document.getElementById("tjt1_body_pravila");
var tjt = document.querySelector('.tjt');
var tjt1 = document.querySelector('.tjt1');
var bttn_close = document.querySelector('.bttn_close');
function closeBlock() {
tjt.style.display = "none";
tjt1.style.display = "block";
}
bttn_close.addEventListener('click', closeBlock);
btn.addEventListener('click', showBlock);
function showBlock() {
tjt.style.display = "block";
tjt1.style.display = "none";
}
btn.addEventListener('click', showBlock);
</script>
<style type="text/css">
body{
color: #47a76a;
background-color: #013a33;
}
body.sea { background-color: #294747; }
body.night { background-color: #294747; }
body.winter { background-color: #294747; }
body.winter.night { background-color: #294747; }
body a{
color: #04d1b9;
}
#p286760 .post-box {
margin-top: 40px;
margin-left: 0px;
margin-bottom: 2.5em;
background-color: #132c34;
background-image: url(https://forumstatic.ru/files/0019/3c/8c/65742.png);
background-position: bottom;
background-repeat: no-repeat;
background-size: 700px;
}
#p286760 .topic-starter{
display: none;
}
.post .post-links li a, .post h3 .sharelink, #profile-left .bloglink a::before {
background-color: #0F7767;
background-image: url(https://forumstatic.ru/files/0019/3c/8c/16631.png);
background-repeat: no-repeat;
}
.altstyle, .altstyle a {
color: white;
border-color: #B3D6EC;
}
.post:nth-of-type(odd) {
color: white;
background-color: #649c8f;
}
.sea .post:nth-of-type(odd) {
background-color: #649c8f;
}
.night .post:nth-of-type(odd) {
background-color: #649c8f;
}
.winter .post:nth-of-type(odd) {
background-color: #649c8f;
}
.winter.night .post:nth-of-type(odd) {
background-color: #649c8f;
}
.winter .post:nth-of-type(even) {
background-color: #013a33;
color: black;
}
.winter.night .post:nth-of-type(odd) {
background-color: #013a33;
}
.winter.night .post:nth-of-type(even),
.winter.night #pun-online tbody tr:nth-of-type(odd),
.winter.night #pun-userlist tbody tr:nth-of-type(odd) {
background-color: #649c8f;
}
.post blockquote, .altstyle blockquote{
color: #000;
background-color: #B3D6EC;
border-color: rgba(0, 88, 106, 0.25);
}
.post:hover,#post .hashelp .container,#pagenav {
color: #294747;
background-color: #76b5b3;
}
.sea .post blockquote, .altstyle blockquote{
color: #000;
background-color: #B3D6EC;
border-color: rgba(0, 88, 106, 0.25);
}
.sea .post:hover,#post .hashelp .container,#pagenav {
color: #294747;
background-color: #76b5b3;
}
.night .post blockquote, .altstyle blockquote{
color: #000;
background-color: #B3D6EC;
border-color: rgba(0, 88, 106, 0.25);
}
.night .post:hover,#post .hashelp .container,#pagenav {
color: #294747;
background-color: #76b5b3;
}
.winter .post blockquote, .altstyle blockquote{
color: #000;
background-color: #B3D6EC;
border-color: rgba(0, 88, 106, 0.25);
}
.winter .post:hover,#post .hashelp .container,#pagenav {
color: #294747;
background-color: #76b5b3;
}
.winter.night .post blockquote, .altstyle blockquote{
color: #000;
background-color: #B3D6EC;
border-color: rgba(0, 88, 106, 0.25);
}
.winter.night .post:hover,#post .hashelp .container,#pagenav {
color: #294747;
background-color: #76b5b3;
}
.post:hover a{
color: #294747;
}
.sea .post:hover a{
color: #294747;
}
.night .post:hover a{
color: #294747;
}
.winter .post:hover a{
color: #294747;
}
.winter.night .post:hover a{
color: #294747;
}
.pagelink a, .postlink a:hover, #profilenav a:hover {
background-color: #529c51;
color: #11151e;
}
.pagelink strong {
color: #72C7BC;
border: solid 1px #72C7BC;
}
textarea {
background-size: 200px;
background-image: url(https://forumstatic.ru/files/0019/3c/8c/81216.png);
background-position: bottom right 51px;
background-repeat: no-repeat;
background-color: #B3D6EC;
color: #30343e;
border: solid #707070 2px;
border-radius: 3px;
}
.kino {
display: inline-block;
border: 5px solid #4a5858;
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 52px;
-webkit-box-shadow: 0 0 8px rgb(0 0 0 / 50%);
-moz-box-shadow: 0 0 8px rgba(0, 0, 0, 0.5);
box-shadow: 0 0 8px rgb(0 0 0 / 50%);
}
.kino {
display: inline-block;
border: 5px solid #4a5858;
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 52px;
-webkit-box-shadow: 0 0 8px rgb(0 0 0 / 50%);
-moz-box-shadow: 0 0 8px rgba(0, 0, 0, 0.5);
}
.kino a {
display: block;
font-size: 22px;
color: #fff;
line-height: 50px;
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 52px;
padding: 5px 20px !important;
height: 50px;
background: #ce7900 !important;
background: -webkit-gradient(linear, left top, left bottom, from(#35596B), to(#071D21)) !important;
background: -moz-linear-gradient(top, #eea800, #ce7900) !important;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#eea800', endColorstr='#ce7900') !important;
}
.item1 {
overflow: hidden;
width: 175px;
height: 500px;
position: absolute;
right: 0;
top: 1500px;
}
.item1 {
overflow: hidden;
width: 175px;
height: 500px;
position: absolute;
right: 0;
top: 2320px;
}
.lisa1 {
position: absolute;
opacity: 0;
top: 226px;
left: -40px;
-moz-transition: all .8s linear;
-o-transition: all .8s linear;
-webkit-transition: all .8s linear;
}
.kust1 {
position: absolute;
}
.item2 {
width: 210px;
position: absolute;
left: 0;
top: 1690px;
}
.lisa2 {
position: absolute;
top: -101px;
opacity: 0;
-moz-transition: all .8s linear;
-o-transition: all .8s linear;
-webkit-transition: all .8s linear;
}
.kust2 {
position: absolute;
}
.item3 {
margin-top: -425px;
width: 370px;
position: absolute;
left: 50%;
}
.lisa3 {
position: absolute;
opacity: 0;
top: 240px;
left: 175px;
-moz-transition: all .8s linear;
-o-transition: all .8s linear;
-webkit-transition: all .8s linear;
}
.kust3 {
top: 220px;
position: absolute;
}
.show {
opacity: 1;
}
.hide {
opacity: 0;
}
</style>
<script>
let item1 = document.createElement('div');
item1.className = "item1";
item1.innerHTML = '<div class="lisa1 hide "><img src="https://forumstatic.ru/files/0019/3c/8c/22179.png?v=1"></div><div class="kust1"><img src="https://upforme.ru/uploads/0019/3c/8c/2/50920.png"></div>';
document.body.append(item1);
let item2 = document.createElement('div');
item2.className = "item2";
item2.innerHTML = '<div class="lisa2 hide"><img src="https://forumstatic.ru/files/0019/3c/8c/62333.png"></div><div class="kust2"><img src="https://upforme.ru/uploads/0019/3c/8c/2/355702.png"></div>';
document.body.append(item2);
let item3 = document.createElement('div');
item3.className = "item3";
item3.innerHTML = '<div class="lisa3 hide"><img src="https://forumstatic.ru/files/0019/3c/8c/50942.png"></div><div class="kust3"><img src="https://upforme.ru/uploads/0019/3c/8c/2/266214.png"></div>';
document.body.append(item3);
function showLisa(elem){
elem.classList.add('show');
elem.classList.remove('hide');
}
function hideLisa(elem){
elem.classList.remove('show');
elem.classList.add('hide');
}
function openLisa(n, timeToShow) {
let lisa = document.querySelector('.lisa' + `${n}`);
setTimeout(function(){
showLisa(lisa);
}, timeToShow);
setTimeout(function(){
hideLisa(lisa);
}, 7000);
};
const random = function(min, max){
return Math.floor(Math.random() * (max - min + 1)) + min;
};
setInterval(function(){
let randomKust = random(1,3);
openLisa(randomKust, 1000);
}, 8000);
function changeLisa(classLisa){
let lisa = document.querySelector(classLisa);
if(!lisa.classList.contains('show')) {
showLisa(lisa);
} else {
setTimeout(function(){
hideLisa(lisa)
}, 100);
}
}
item1.addEventListener('click', function() {
changeLisa('.lisa1');
});
item2.addEventListener('click', function() {
changeLisa('.lisa2');
});
item3.addEventListener('click', function() {
changeLisa('.lisa3');
});
</script>
[/html]












 </marquee>[/html]
</marquee>[/html]