Загадочные рецепты
[html] <div class="custom-accordion">
<div class="item">
<div class="icon">1</div>
<div class="title">
<div class="text">Шаг 1 </div>
</div>
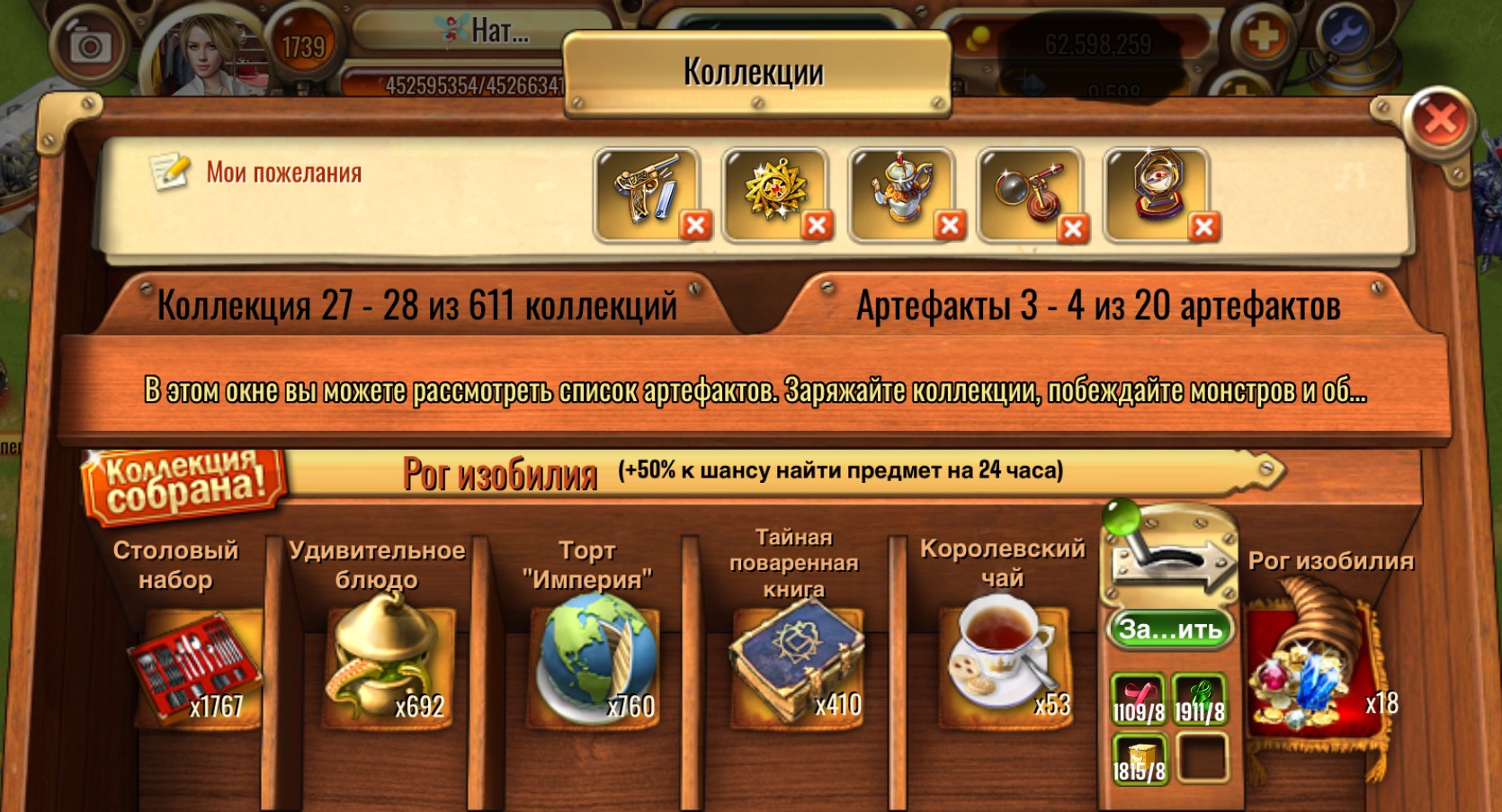
<div class="content"> ЗАЯВЛЯЕМСЯ здесь, простым словом : Участвую + начальный скрин, где видно количество предметов коллекции №6 Загадочные рецепты, ник и уровень в игре!
</div>
</div>
<div class="item">
<div class="icon">2</div>
<div class="title">
<div class="text">Шаг 2</div>
</div>
<div class="content"> Выкладываем начальный скрин 
</div>
</div>
<div class="item">
<div class="icon">3</div>
<div class="title">
<div class="text">Шаг 3</div>
</div>
<div class="content">
✅ Получить предметы коллекции №6 Загадочные рецепты можно при исследовании комнат: <br>
💠 кухня (кракен, чупакабра, феникс) <br>
💠 охотничья (василиск, диплодок)
</div>
</div>
<div class="item">
<div class="icon">4</div>
<div class="title">
<div class="text">Шаг 4</div>
</div>
<div class="content"> По окончанию соревнования пишем, сколько рецептов собрали (если зарядили коллекцию прибавьте 5*на количество заряженных коллекций) + скрин, где видно количество предметов коллекции №6 Загадочные рецепты, ник и уровень в игре!
<br> Кто соберет больше - тот и победит. Удачи всем♥🍀🌹❤💝 <br>
</div>
</div>
<div class="item">
<div class="icon">5</div>
<div class="title">
<div class="text">Шаг 5 </div>
</div>
<div class="content"> 🔴ВАЖНО!Итоги участия , выкладываем 🔴СТРОГО🔴 до 18:59 19.12.2025, не опаздываем, ибо в 19:00 19.12.2025 начнется новое соревнование </div>
</div>
<div class="item">
<div class="icon">6</div>
<div class="title">
<div class="text">✅ВНИМАНИЕ✅</div>
</div>
<div class="content">❤Всем участникам -подарки - 1 коллекция <br>
🏆🥇За победу - Великая шишка и 10 коллекций на выбор <br>
🥈За второе место - 7 коллекций на выбор <br>
🥉За третье место - 5 коллекций на выбор </div>
</div>
<div class="item">
<div class="icon"> <a href="https://domkyznechik.ru/profile.php?section=view&id=88" 12.04.24</a></div> 3321
<div class="title"> <a href="https://domkyznechik.ru/viewtopic.php?pid=448669#p448669" > Rich in Luck </a> </div>
<div class="content">
<div class="heart-icon"> <a href="https://domkyznechik.ru/profile.php?section=view&id=88" ></a> <a title="Переход в профиль" href="Фото" target="_blank"> <img src="https://upforme.ru/uploads/0019/3c/8c/3/714133.png" alt= "Аватар" width="auto" height="200" /> </a> </div>
</div>
</div>
</div><style> @import url('https://fonts.googleapis.com/css?family=Sunflower:300,500,700');
* {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box;
}
html {
line-height: 1.5;
}
.custom-accordion {
background: #8A6642;
color: #FFFFFF;
font-family: 'Sunflower', sans-serif;
padding-bottom: 2rem;
}
.custom-accordion > .item {
padding: 1rem 2rem;
margin: 0 auto;
max-width: 30rem;
}
.custom-accordion > .item:last-of-type {
background: #462521;
text-align: center;
border-radius: .5rem;
}
.custom-accordion > .item:last-of-type > .icon {
color: #FFFFFF;
}
.custom-accordion > .item:nth-of-type(6) {
padding-bottom: 2rem;
}
.custom-accordion > .item > .icon {
color: #462521;
font-size: 2rem;
}
.custom-accordion > .item > .title {
font-size: 1.5rem;
}
@media screen and (min-width: 800px) and (min-height: 270px) {
.custom-accordion {
display: table;
width: 100%;
max-width: 1200px;
margin: 0 auto;
height: 100vh;
max-height: 680px;
overflow: hidden;
padding-bottom: 0;
}
.custom-accordion > .item {
display: table-cell;
position: relative;
height: 100%;
padding: 2rem 1rem;
text-align: center;
transform-origin: 0 50%;
transition: all .3s cubic-bezier(.8,.16,.42,.89);
}
.custom-accordion > .item:hover:not(:last-of-type) {
transform: scaleX(2) translateX(-1px);
box-shadow: 0 0 3rem #301916;
background: #8A6552;
border-color: transparent;
}
.custom-accordion > .item:hover + .item {
opacity: .1;
}
.custom-accordion > .item:hover + .item:last-of-type {
opacity: .1;
background: #8A6552;
}
.custom-accordion > .item:not(:last-of-type) {
border-right: 1px solid #462521;
}
.custom-accordion > .item:last-of-type {
background: #462521;
width: 25%;
border-radius: 0;
}
.custom-accordion > .item:last-of-type .heart-icon {
font-size: 6rem;
}
.custom-accordion > .item:hover:last-of-type .heart-icon {
transform: scale(2);
}
.custom-accordion > .item:last-of-type > .title {
transform: rotate(0) translateX(-50%) translateY(-2.5rem);
padding: 0;
text-align: center;
}
.custom-accordion > .item:last-of-type > .content {
opacity: 1;
transform: translateX(-50%) translateY(-50%);
}
.custom-accordion > .item:hover:not(:last-of-type) > .icon {
transform: scaleX(.5);
}
.custom-accordion > .item:hover:not(:last-of-type) > .title {
transform: scaleX(.5) translateX(-50%);
background: #CA2E55;
text-align: center;
padding: 0;
}
.custom-accordion > .item:hover:not(:last-of-type) > .title > .text {
transform: translateX(-50%);
left: 50%;
}
.custom-accordion > .item:hover:not(:last-of-type) > .content {
opacity: 1;
}
.custom-accordion > .item > .icon {
font-weight: 700;
font-size: 2rem;
transition: all .3s cubic-bezier(.8,.16,.42,.89);
color: #FFFFFF;
}
.custom-accordion > .item > .title {
position: absolute;
bottom: 0;
left: 50%;
height: 1.5rem;
width: 200%;
text-align: left;
transform-origin: 0 50%;
transform: rotate(-90deg);
transition: all .3s cubic-bezier(.8,.16,.42,.89);
font-size: 1.2rem;
}
.custom-accordion > .item > .title > .text {
position: absolute;
left: 2rem;
bottom: 0;
white-space: nowrap;
transition: all .3s cubic-bezier(.8,.16,.42,.89);
}
.custom-accordion > .item > .content {
position: absolute;
top: 50%;
left: 50%;
width: 200%;
height: auto;
transform: translateX(-50%) translateY(-50%) scaleX(.5);
transition: all .3s cubic-bezier(.8,.16,.42,.89);
opacity: 0;
padding: 1rem;
pointer-events: none;
}
}
.heart-icon {
color: #CA2E55;
font-size: 3rem;
transition: all .3s cubic-bezier(.8,.16,.42,.89);
}
</style> [/html] всем УДАЧИ
всем УДАЧИ 









 </marquee>[/html]
</marquee>[/html]








 </marquee>[/html]
</marquee>[/html]